If you want to learn to create self-drawing picture animations like this, this blog post is for you.
We will create this animation using some freely available online tools and Microsoft PowerPoint. So, if you have ever thought of starting a YouTube channel for making kids tutorials or an art channel using such dynamic animations, now you can.
Without wasting any more time, let’s get into how you can create self-drawing animations with PowerPoint.
What you need
To create this animation, you will need the following:
- A photo or a picture, that you want to animate.
- Internet connectivity to access a free online tool to convert this photo into an SVG file.
- Microsoft PowerPoint (2013 or newer). It might also work in earlier versions but I haven’t tried it.
- A decently powerful computer (older ones might lag during the animation step).
Steps to create self-drawing picture animations
Here’s a simple plan of what we’re going to do:
- First, we’ll convert our photo or picture into an SVG file using a tool called Vectorizer.ai.
- Next, we’ll bring this SVG file into PowerPoint.
- Then, we’ll break down the SVG into its constituent parts (paths, strokes, and fill) by repeatedly ungrouping it.
- After that, we’ll add a ‘wipe’ animation to each of these parts and set them to play one after the other.
Let’s follow the steps and get on with our task.
Step 1: Convert the photo into SVG
Let’s start by converting our picture into an SVG file. Most photos/pictures are usually in JPG format, which is fine for viewing but not so great for animating because it treats them as one big object. So, it (or any other program for that matter) cannot create the illusion of drawing that we are after, because it doesn’t know where to start and where to end.
Also read: What is ChatGPT: The ULTIMATE Beginner’s Guide
On the other hand, SVGs (Scalable Vector Graphics) are made up of various lines, strokes, paths, and fills. Each line, stroke, and color in an SVG image is considered a separate element. This means MS PowerPoint and other software can “draw” these individual elements one after the other, creating the drawing effect we want to achieve.
There are several programs that can convert JPG to SVG, but many of them tend to lose quality during the conversion process. I’ve tried several of these tools and found that Vectorizer.ai delivers the best results. It also tries to replicate the colors, matching them to the original image as best as it can.
It’s a relatively new program and is currently in beta, so it’s being offered for free (as of writing this blog post). If Vectorizer.ai stops being free, you can use this tool which claims to be free forever.
For this blog post, I will use this image.

If you’re following along, you can either download this JPG by clicking on it or simply right-click and choose ‘save as’ to save it to your desktop.
Also read: What Can ChatGPT Do? (27 Amazing Examples)
Now, let’s move over to Vectorizer.ai and upload the image you intend to animate. The tool will take a few moments to process the image and then display the SVG output on the right side, with the original image shown on the left.
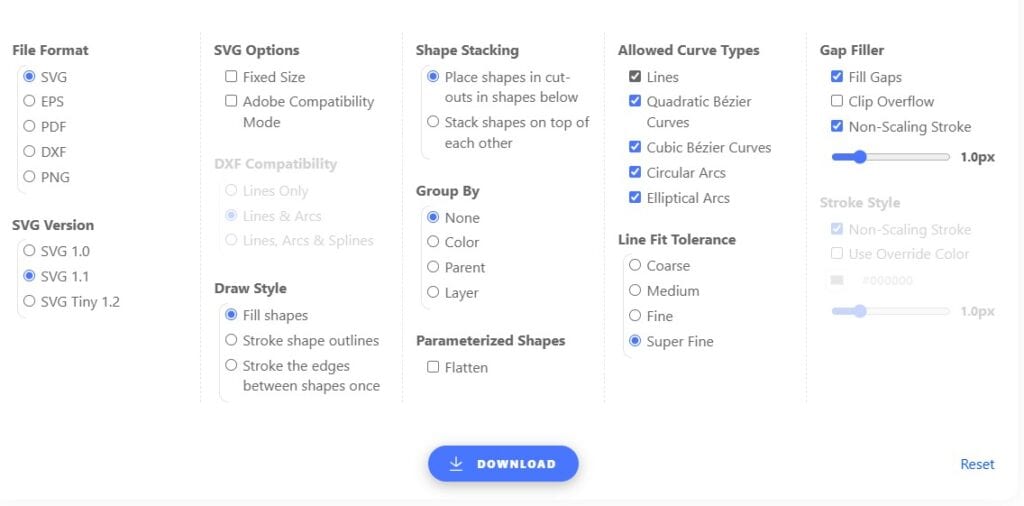
Towards the top, you’ll spot a download button. Clicking on it will reveal a few download options. Here are the settings that I found to work best:

You can learn more about these settings in this medium post. Once you’ve configured these settings, click the download button to save your SVG file.
Step 2: Import the SVG in PowerPoint
Now, let’s import this SVG file into PowerPoint.
- Open a new PowerPoint file.
- Insert a new blank slide.
- Copy this SVG and Paste it on the slide. Alternatively, you can use the ‘Insert’ button on the Menu bar and select the ‘Pictures’ button to insert your SVG file.
💀 ⚠️ If you can see your SVG image pasted on the slide, that’s great. However, if you only see the SVG icon along with its name written below it, that’s a problem.
This error occurs because PowerPoint 2013 and earlier don’t support SVG files directly. They in turn support ‘EMF’ files, so you need to convert your SVG to EMF.
You can use CloudConvert to convert your SVG file to EMF format. Just upload your SVG to CloudConvert (or drag and drop), select the desired format as EMF, and hit convert. After the conversion, hit the download button.
Now you can import your EMF file into MS PowerPoint and it will display correctly.
Step 3: Animate the SVG in PowerPoint
Now, we will achieve the self-drawing effect by applying the ‘wipe’ animation to all the individual parts of this SVG file.
For this purpose, we will first break the SVG (or EMF) down to its smallest pieces and then apply the ‘wipe’ animation to all the parts. Then, we will set the animation on these parts to play one after the other, which will give us the illusion of a self-drawing picture.
Let’s tackle this step-by-step.
Must read: How to Make ChatGPT Act Like Quillbot
Break down the SVG
To break the SVG down, right-click the image in PowerPoint and go to Group ➡ Ungroup (or alternately, use the keyboard shortcut Ctrl+Shift+G):
PowerPoint will give you a warning, that “this is an imported picture, not a group…….”.
Click yes.
Now, repeat the above step a few times (or press the keyboard shortcut Ctrl+Shift+G three to four times). This is important because SVG files usually have objects grouped in multiple layers. Our goal is to break them all apart until we get to the individual lines and paths.
When you see something like this, it’s time to stop.
Animating the SVG components
Now keeping all the parts selected, go to the ‘Animations’ tab, and click the ‘Wipe’ animation.
Now, on the ‘Animations’ tab itself, to the right, you will see a few options to customize your animations. Keeping all the SVG objects selected, set ‘Start’ to ‘After previous’ and ‘Duration’ to something very small like 0.04 seconds.
You can decrease or increase the duration to speed up or slow down the animation speed.
Now, open the ‘Animation Pane’ and click the ‘Play All’ button. If everything goes right, you will see the animation you saw at the top of this article.
Keep in mind that if you’re using an older computer, this step might be a bit slow. It takes up a lot of computer resources because it’s applying animations to many small SVG objects one by one.
Converting the animation into a video
You can also export this animation as a video. To save it as a video, click the ‘File -> Export -> Create a Video’. Select the desired resolution and hit ‘Create Video’. The PowerPoint will ask for the folder where you’d like to save the video. Choose an appropriate place and hit ‘Save’.
In a few moments, your animation video will be saved at your desired place.
I hope this step-by-step guide has been helpful in teaching you how to create self-drawing animations. With the steps outlined above, you can create animation effects like you get with the VideoScribe software.
I hope you found this guide helpful. If you did, please consider sharing it with your friends.